- Make your document with your preferred swatches. Save it to your desktop and close it.
- Move it to: Applications > Adobe Illustrator 2025 > Cool Extras > en_US > Templates > Blank Templates
- When you need a document with those swatches, go to File > New from Template and choose that template.
- If you need other elements, like symbols or graphic styles, you can also add those to your template.
Document Geek
Tutorials specializing in long documents, print production, InDesign, Acrobat, and occasionally Knitting.
Thursday, July 24, 2025
How to Make a New Illustrator Template with Custom Swatches
Wednesday, July 23, 2025
How to add a Dockable Swatch Library to Illustrator
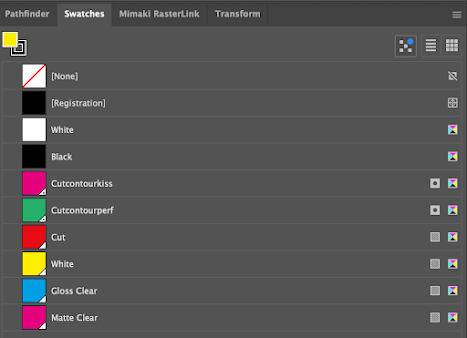
- Make your template with the swatches required for your needs.
- Save that File to Your desktop. Mine is named Mimaki Cut Swatches.
- Move that file here: /Applications/Adobe Illustrator 2025/Presets.localized/en_US/Swatches
- To load that swatch library in Illustrator, go to: Window > Swatch Libraries > Mimaki Cut Swatches,
Tuesday, November 9, 2021
My Family's Christmas Stocking Pattern
Using this design, I have been making Christmas stockings for my family since 2008. Though I am not the original author of this design, I am posting them here for posterity, because the original source no longer exists. These are the Christmas 2007 Motifs inspired by USPS stamps, designed by Nancy Stahl, and charted by a kind gentleman named Joey.
You can find the notes about this pattern on Ravelry.
Here is how I use these motifs:
- Cast on 60 sts in contrast color. Work in contrast color (red, blue, brown, etc) flat in 1x1 rib for 8 rows.
- Switch to Stst. Work 3 rows white.
- Work the Name in fair isle (8 sts tall)
- Work three rows white.
- Work 8 rows contrast color.
- Work your stamp pattern (bear, snowman, tree, or deer), leaving a few extra stitches of white on either side of the pattern. As you work the motif, decrease one stitch on either side every 10 rows, to give the stocking a little shaping.
- Work 3 rows StSt in white.
- Work 8 rows St St in contrast color.
- Divide stitches in half and work 8 rows white. The front heel gusset will need to be below the center of the motif.
- Work 8 rows in contrast color (still working in two sections (from half and back half)
- Work a heel flap and gusset in white.
- Join in the round and work 8 rows in White in StSt
- Work 8 rows Contrast color.
- Work 8 rows white
- Work 4 four CC and start doing your decreases on row 5. Decrease 4 sts every other row.
- Continue working 8 rows CC and 8 rows white until you reach 8 sts. Draw through the yarn through the last 8 sts.
- Sew up gusset.
- Add bells as desired.
- Make an i-Cord or braided loop hanger.
Friday, May 8, 2020
Musings on the topic: "Should I Edit this PDF?"
This is discussion from the Acrobat forums, where I helped a user make PDF edits.
I'm editing a PDF. I don't have the original Word document. My client provided me with Word documents that were converted from the PDFs. I'm inserting into the main document. I have be 4 document that I am combining portions into my main document. te Word documents were so messed up that I chose to edit the main PDF. For the most part, things are going well, though much slower than if I were working in Word. I have one big issue, and a couple of smaller one.
- When I paste into my main document, some letters are bold, though when I try to unbold them, they don't. Usually, it's a few letters in a paragraph. Other times, it's most of the letters in a paragraph.
- How to get a hanging indent on a numbered list. Or indenting an entire paragraph?
- Changing a number or letter in a ordered list?
- And, when converting to Word, is there a way to stop the text from being put in boxes. Even editing a PDF, everything is broken up into nonsensical boxes.
Thanks. StephanieHonestly, editing a PDF in Acrobat is rather unpredictable, to put it gently. Acrobat is great at a lot of things, but precise formatting is not one of those things. I reccomend you recreate the documents from scratch in a proper program, such as Word or InDesign, that will give you control over the formatting. But if you must just continue using Acrobat to edit the PDF, here are some things to try.
- When getting weird bolding issues, try pasting the text first into a plain text editor. Sometimes, I even paste into the subject line of an email (as it strips out the formatting). Then I copy and paste again into whatever program I needed the text for in the first place.
- Hanging indent: Make a separate text box for the numbered list. To indent an entire paragraph, use the Edit tool to resize the text box. It's worth noting that Acrobat doesn't treat text editing like a word processing program, where you can set precise measurements for things like indents, margins, tabs, etc., and expect to be able to use them document-wide. Think of editing in Acrobat more like each individual text box is a separate piece piece of paper, cut out and pasted onto the page. Each text box has absolutely nothing to do with the other text boxes.
- To change a bullet or number in an ordered list: sometimes, Acrobat treats the bullet or number as a separate text box. You'll be able to edit the text in the hanging indent, but it won't move with the main body of the text. Again, this is another reason to create the document from scratch in Word or InDesign because Acrobat will never behave the way you want or expect when trying to edit ordered lists.
- The boxes you're experiencing aren't form the document getting created in Word. That's just the way Acrobat handles text editing. It does it's best shot at figuring out which boxes go together.
Monday, April 13, 2020
Stockinette Stitch Knitting Fonts
In my career, my time is spent at the intersection of two industries, of multiple programs, and generally wherever two typically unrelated topics converge. Those areas are often of the greatest interest to me, because they remain largely unexplored. Come with me friends, as I take you on a tour of a bit of that dual existence in my life: at the intersection of multiples worlds, where knitting, font design, and graphic design software merge.
It's important to understand the reasoning behind the necessity of creating this knitting font. Upon searching for Knitting fonts online, you'll come upon a mish mash collection of cross stitch letters, letters made to look like string, and stitches that don't line up... the list of inaccurate knitted alphabets goes on and on. As a knitter, I think it's important that if you're going to design a "knitting font" that you get the details right. Most of the knitted fonts that exist don't get the details correct, and obviously made by non-knitters.
Here are some of the issues I've encountered:
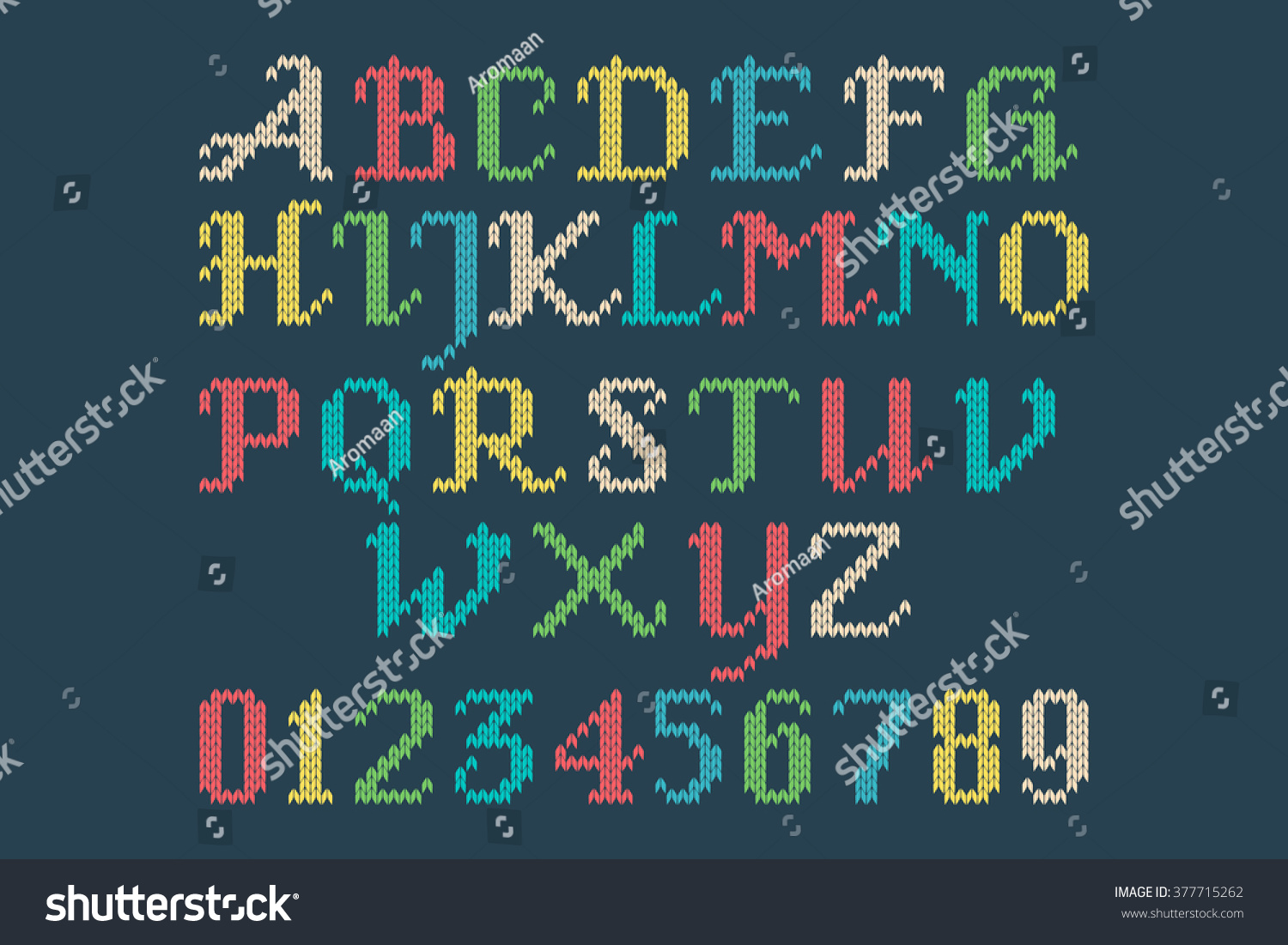
1. The alphabet is actually not a font, but a vector stock art alphabet.
It's important to understand the reasoning behind the necessity of creating this knitting font. Upon searching for Knitting fonts online, you'll come upon a mish mash collection of cross stitch letters, letters made to look like string, and stitches that don't line up... the list of inaccurate knitted alphabets goes on and on. As a knitter, I think it's important that if you're going to design a "knitting font" that you get the details right. Most of the knitted fonts that exist don't get the details correct, and obviously made by non-knitters.
Here are some of the issues I've encountered:
1. The alphabet is actually not a font, but a vector stock art alphabet.
2. The stitches aren't curved like actual knitted stitches are. They're made of straight lines.
3. The letters are regular letter shapes, used as a clipping path for a raster image.
4. The stitches don't line up. The left and right hand side of the stitches should be on the same vertical plane. While the technique below adds visual interest, it is not representative of the true shape of knitted stitches. Plus, the stitches look like little grains of rice. This example, however, does an excellent job of incorporating both sides of the stitch into the design of the letterforms (and not chopping off one half where it is deemed unsightly).
5. The right and left side of each stitch are joined. Knitted stitches are not little hearts. Knitted stitches are actually horseshoe shaped, and mirror each other on around a vertical axis, with a little bit of space in between each half of the stitch.
5. No background stitches. When knitting letters in a design in a physical piece of knitting, they are integrated into the fabric itself, they don't float magically in the air. Hence, the need for background stitches. The background stitches are just as much part of the design as the letters themselves. While it's true that the letterforms can be used without the background stitches (as in the example below), for maximum usability, as well as accuracy in representation to a physically knitted fabric, there should be background stitches available, either as alternate characters, or as a second member of the font family.
6. Spaces not handled properly. When uses spaces in a knitted design, there are background stitches in the fabric. This font gets a some of the other technical details correct, but it makes no account for the spaces between the words.
 |
| Knitfont |
Once spaces are added, things break down. The background stitches are gone. We can work around this using some special characters and GREP Styles in InDesign, but in this particular font, the character sets don't match, and the necessary glyphs weren't made to allow the background stitches to be used.
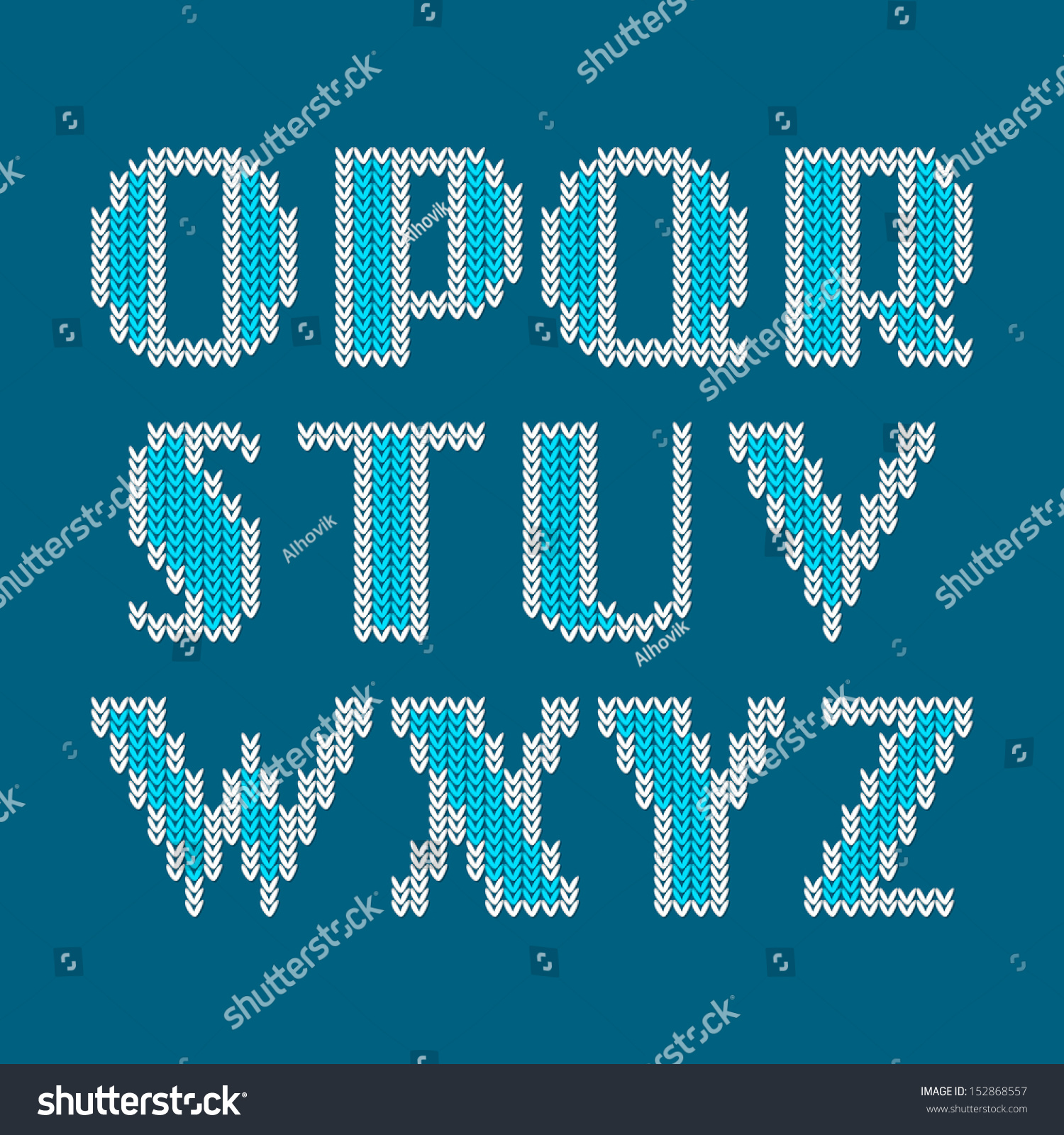
7. Stitches chopped off. Here in another font that makes a fair attempt at knitted stitches. Like the font above, it has no background stitches.
 |
| Xmas Sweater Stitch |
If you look closely, it's clear that the details are wrong. In the corners, the side half of the some of the stitches are chopped off. While that does make the diagonals look a little smoother, it's not technically accurate. This was obviously not designed by a knitter.
8. Incomplete character set. This is the closest one that I found to an actual knitting font. The shapes of the stitches are correct, the stitches line up, the style of the letterforms is accurate for what knitters use; it's pretty great. It's even in a style common to what a knitter would actually use when knitting names into a garment. The issues that I encountered are that it doesn't have a full character set, and there are no background stitches built into the font itself. So when using this for graphic design it must be used in conjunction with the vector background that is packaged with the font.
 |
| Christmas Font |
So why make a my own custom knitting fonts?
While I can manually create these fair isle letters in Illustrator each time I need them, it's a tedious process to do just every once in awhile. I wanted an alphabet that I can quickly use whenever I need to plan some knitted lettering. For example, I've been making family Christmas stockings for over a decade. I've lost track of how many I've made. It would be really great to just type up my name chart quickly each time I go to start a stocking, rather than get out graph paper and draw it.
By incorporating advanced typographic features like ligatures, I can have more flexibility when working with a set number of stitches. Take these stocking for example. Each name needs to fit within 28 stitches. That's why in the BAILEY and the ASHLYN stockings, the Ys are different. Bailey's name is 6 letters long. Ashlyn's name is 7 letters long and required the stitches to have tighter tracking. The Y is very closely aligned to the L in front of it. Having ligatures and alternate characters in the font allows this to happen either automatically or manually.
 |
| Kelly's Christmas Stockings |
Plus, if I have these alphabets as actual fonts, I can quickly and easily typeset knitting letter charts for other knitters on my Etsy shop. I can also use these fonts to personalize my KnitSwag products.
I wanted my knitting fonts to meet the following criteria:
- Accurate curves (to reflect the way the yarn forms each stitch)
- Stitches aligned to a grid (not offset in any way)
- Proper gauge (not too horizontally or vertically compressed). They should be about a .67 height to width ratio.
- Incorporate the use of ligatures so that character placement can be adjusted to fit a set number of stitches
- Available in different number of stitches high, in order to be used for different types of projects
- Available in both Regular and Bold versions
- Uses a second font with each font family, for background stitches
- Has a complete character set, including punctuation, numbers, and most special characters
How I made the fonts
I used Adobe InDesign and IndyFont Pro to create my custom knitting fonts. IndyFont Pro is a dream come true! It lets me use the software that I know and love to create fonts. The free version lets you create a single character (for bullets), but the Pro version lets you create full character sets. It's well documented, and the user manual is one of the best I've ever seen!
So far I've created two versions of stockinette stitch fair isle knitting fonts: an 8 stitch high and an 11 stitch high version. They are the only knitting fonts of their kind! I'll be designing more in the coming weeks. Would you like to have a custom name chart in these fonts? Head on over to my Etsy shop and I'll set you set up! I made these fair isle alphabets with specifically with knitters in mind.
Monday, March 9, 2020
A More Accurate Knitting Graph Paper
I am a lifelong knitter. I am also an avid user of Adobe Illustrator. Occasionally, my two loves collide and the result is something useful and unusual. This tool is one of those results.

In my knitting life, I sometimes do a type of knitting called Fair Isle. In popular culture, this is associated with Ugly Christmas sweaters. But in the knitting world, this has been a sophisticated and much loved technique that has existed for centuries before. Do a quick search for stranded color work knitting or fair isle knitting and you'll find hundred of beautiful designs.
The essence of Fair Isle is that it follows a color chart to indicate which color of yarn to use on which stitches. Usually, two strands of yarn are used on each row, and the unused strand of yarn is held at the back of the work. Usually, the color charts for this type of knitting are created in a spreadsheet program.
As a knitter, the issue that I've run into is that knitting stitches are not square. It's simple enough to make the spreadsheet cells roughly proportional to the dimensions of a knitted stitch (roughly 1 wide by .75 high). But once those designs are knitted, the result can be disappointing, because not only are knitted stitches not square, they're not rectangular either. They are horseshoe shaped. Many times, illustrators will draw them as Vs because that's the part of the stitch that is visible from the front of the work. This is especially apparent when using fair isle to design letterforms. Shapes that would normally have lovely curves and smooth diagonals, can have jagged edges.
You may notice that the Vs in the knitted piece below are actually upside-down; this is because this stocking was knit from the top-down, so the knitting is actually upside down while being knitted.

In my knitting life, I sometimes do a type of knitting called Fair Isle. In popular culture, this is associated with Ugly Christmas sweaters. But in the knitting world, this has been a sophisticated and much loved technique that has existed for centuries before. Do a quick search for stranded color work knitting or fair isle knitting and you'll find hundred of beautiful designs.
The essence of Fair Isle is that it follows a color chart to indicate which color of yarn to use on which stitches. Usually, two strands of yarn are used on each row, and the unused strand of yarn is held at the back of the work. Usually, the color charts for this type of knitting are created in a spreadsheet program.
As a knitter, the issue that I've run into is that knitting stitches are not square. It's simple enough to make the spreadsheet cells roughly proportional to the dimensions of a knitted stitch (roughly 1 wide by .75 high). But once those designs are knitted, the result can be disappointing, because not only are knitted stitches not square, they're not rectangular either. They are horseshoe shaped. Many times, illustrators will draw them as Vs because that's the part of the stitch that is visible from the front of the work. This is especially apparent when using fair isle to design letterforms. Shapes that would normally have lovely curves and smooth diagonals, can have jagged edges.
You may notice that the Vs in the knitted piece below are actually upside-down; this is because this stocking was knit from the top-down, so the knitting is actually upside down while being knitted.
Traditional graph-paper style charts cannot account for this end result. So help knitters better visualize how their final designs will look when knitted, I designed an accurate fair isle chart, made not of rectangles, but of actual knitted stitches.
This is a BLANK fair isle knitting chart (available in both landscape and portrait). This chart comes with two versions: one has gridlines and the other does not. On the gridded version, every fifth row and column is a darker shaded outline.
It works for both top-down as well as bottom-up knitting. If you are a knitter and want a better type of knitting graph paper, then this is for you!
If you are a knitter, please visit my KnitSwag Etsy shop and see all the other lovely knitterly items I have for sale. I have designed them with you in mind!
Thursday, September 26, 2019
Making Sense of the Color Panels in Adobe Acrobat
Since the introduction of Acrobat DC, users have been lamenting the fact that there is seemingly no way to have a shape with "No Fill." I wrote about that extensively here: How to Make a PDF Drawing markup with "No Fill"
The issue stems from Acrobat DC's redesign of the way that users choose colors. This redesign didn't make it's way into the other two places where users can choose colors but was an introduction of the Color Picker tool with a paint bucket icon. At some point is was changed to a large colored dot renamed "Change Color"). No matter what the icon, and what it was named, this tool seemed to oblivious the other two methods of choosing colors.
In responding to a post on the Acrobat forums, I did a little digging to the color pane that Acrobat uses to choose colors. By clicking on the sprocket Options icon of the Choose Colors tool, the Properties dialog box opens. In 2018, it looked like this. By click on one of the swatches (either Color or Fill Color), a second dialog box would open. This used to be an Acrobat-specific swatch panel, but at some point was changed to use the OS-specific color picker. This is what it looks like on a Mac.
The issue stems from Acrobat DC's redesign of the way that users choose colors. This redesign didn't make it's way into the other two places where users can choose colors but was an introduction of the Color Picker tool with a paint bucket icon. At some point is was changed to a large colored dot renamed "Change Color"). No matter what the icon, and what it was named, this tool seemed to oblivious the other two methods of choosing colors.
 |
| Color Picker tool: paint bucket icon |
Sometime between 2018 and September 2019, the Color picker changed. Now it has a "Transparent" checkbox.
I took a look at the Colors panel in a couple of other Apple programs, and that checkbox is not there.
I don't know if Apple gives developers the ability to customize the built-in color panel of the Apple OS. So I don't know who is responsible for adding it. Regardless, this checkbox solves a problem that has been plaguing its users since Acrobat DC was introduced.
It actually allows users to make a drawing markup with no fill. One might think that "No Fill" would be a better term to use here. Or even better, the swatch with a red line through it, as Acrobat used to have, and as still exists in the deprecated Properties panel.
The issue with the word "Transparent"
The issue with the word "Transparent" is that has varying degrees implied to it. Like a slider. The transparent object can be partially transparent, or fully transparent, and anywhere in between. Plus, one can see through transparent objects, but the word implies that a viewer can also see the object itself, in addition to seeing the object behind the transparent object; Like what happens when you look through a window or a water glass.
Not so with the "Transparent" checkbox shown above. It's an all or nothing. This confusion is compounded but the fact that Acrobat annotations also have an opacity setting, which is a slider (as it should be). This opacity slider has nothing to do with the "Transparent" checkbox in the Colors pane. But the average Acrobat user isn't going to know that.
Plus, the nature of transparency is that in order to see if something is transparent, you'd have to also have another object behind it. Again, that's not how it works with the checkbox in Acrobat.
In the graphic design industry, transparency also implies that there are multiple layers or objects, all stacked on top of each other. And in printing workflows, how one handles transparency can determine the success or failure of a print job. So among designers, transparency is something to be handled delicately.
In order to have a No Fill using the Properties dialog box, Acrobat users are expected to know that:
- Transparent means see-through, even if there is nothing behind the object.
- Transparency has nothing to do with Opacity.
- They need to stop looking for the industry standard term of "No Fill".
- They cannot click on the red diagonal line in the swatch panel. Because unless they click the "Transparent" checkbox, that swatch UI doesn't exist.
To make matters even more confusing, Adobe decided in DC to redesign the way users can choose colors. But they only did it in one place, by introducing the Choose Picker which resides in the toolbar. For most users, this is the only place they are aware of. And guess what? There is no "Transparent" checkbox.
The new Color Picker offers additional ambiguity with it's UI in that it actually does show when an object has no fill. "How?" you ask? It's the absence of the checkmark from any of the swatches.
 |
| No Fill |
If all of this wasn't confusing enough, keep in mind that the old UI of the Properties toolbar was simple and worked without confusion. But most users don't know to look there.
Please vote for this feature on the Acrobat User Voice page: https://acrobat.uservoice.com/forums/590923-acrobat-for-windows-and-mac/suggestions/38699296-change-name-of-transparent-checkbox-to-no-fill
Wednesday, July 24, 2019
A Workaround For Numbering Table Columns
If you’ve ever tried to use numbering in a table, you’re likely familiar with the behavior of how InDesign determines where to place the numbers. As demonstrated in this article, you’ll see that InDesign will scan the table from left to right and then from top to bottom and apply the numbering this way.
But what if you want the numbers to be assigned from top-to-bottom and the left to right? It’s possible, but not inside of a table. With Western languages, text flows from top to bottom, and right to left. So what we need to do is construct our numbered list in a way that matches that flow. And then add the borders.
Read the entire article at InDesign Secrets.
But what if you want the numbers to be assigned from top-to-bottom and the left to right? It’s possible, but not inside of a table. With Western languages, text flows from top to bottom, and right to left. So what we need to do is construct our numbered list in a way that matches that flow. And then add the borders.
Read the entire article at InDesign Secrets.
Tuesday, July 9, 2019
EASY Mac Screen Sharing
Mac users: Did you now that screen sharing is built into the desktop Messages app? It is SO EASY to use! I stumbled across this by accident and I wish I known about it a lot earlier. I pay for an annual subscription to a screen sharing app, and it's kind of a pain to use. But this one is built in to the OS, and is so easy that my parents could use it. The function even has a built-in microphone, so the person on the other end can hear you.
You first just need to start a message thread with someone. Then go to Buddies > Ask to Share Screen.
I had my husband ask to share my screen, and he happened to be connected to our Apple TV via AirPlay. And I heard my own voice come through the speakers on the TV!
Here is a more full-fledged article o the topic: https://appletoolbox.com/screen-sharing-osx-yosemite/
You first just need to start a message thread with someone. Then go to Buddies > Ask to Share Screen.
This is the You can choose to either view or control. If you want to control someone's screen, you have to be the one to initiate the process. Then the person on the other end will get this dialog box.
Here is a more full-fledged article o the topic: https://appletoolbox.com/screen-sharing-osx-yosemite/
Tuesday, July 2, 2019
Cotton Shimmer Shawl (Knitting Pattern)
Using affordable and widely available yarns, this shawl uses three simple design elements to create a stunning shawl. You’ll be using: two different types of yarn, two different needle sizes, and beaded knitting.
The mercized cotton thread, worked in beaded stockinette stitch, offers a visually interesting contrast to the chunky garter bands. Since both yarns are cotton, this wrap makes the perfect accessory to take the chill off on a crisp spring day.
Materials
- Lion Brand Comfy Cotton, Approx 125 g.
- Red Heart Classic Crochet Thread: “Natural” (approx 175 yards)
- Package of #10 glass E beads (40 g/1.41 oz)
- Size 10 US (6 mm), 24” circular needles
- Size 4 US (3.5 mm) 24” circular needles
Subscribe to:
Comments
(
Atom
)