I came up with this stroke style idea while driving around town, slightly distracted at the geometric patterns used in traffic signage. Perhaps I should pay more attention the street names, and less attention to geometric patterns around me. Needless to say, I often get horribly lost. Here is what I saw that made me inspired to combine a stripe stroke with diagonal lines. This is offically known a "bicycle priority lane."
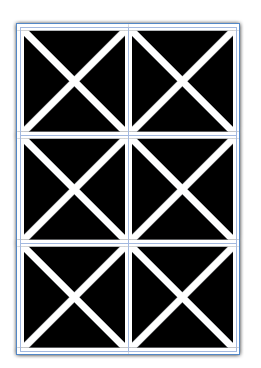
Here is my version: It is a 2-column, 2-row InDesign Table. The cells are filled with blue, and I made a custom Striped Stroke Style, which I then applied as 48 pt crossing diagonal lines at 50% tint.
There is a trick to getting the diagonal lines to line up perfectly both horizontally and vertically. You must have the space at the top of the top stripe be an equal distance from the bottom of the bottom of the bottom stripe. In this example:
- The top stripe starts at 5% and extends 10% of the width of the stroke. That makes the ending point of the first stripe is 15%. Then I have a 10% blank space.
- Then second stipe begins at 25% and extends down to 35% . Another 10% blank space.
- Third stripe goes from 45% to 55%.
- Fourth stripe goes from 65% to 75%
- Fifth stripe goes from 85% to 95%
So there is a 5% blank space at the top (from 0-5%) and another 5% blank space at the bottom (from 96-100%).
Here are the diagonal lines settings that I used for these cells.
In this next example, I changed the diagonal lines from crossing diagonal to right slanting diagonals. Then I added a 48 point cell stroke (using my aforementioned custom stroke style) around all the cells. (Click on the pictures to enlarge them so you can see the stroke panel). This one is orange because I had the cells highlighted so the stroke settings I used would show up in the panel.
Here is the same design, unhighlighted, so you can see the original blue.
Something cool that I discovered is that because the pattern is created within the cell settings, when you increase the number of rows and columns (by holding down Alt/Option and then dragging on the table or cell borders), when more rows are added, they inherit the same size and styling as the cell you're dragging from. So it works like a dynamic step and repeat, only it's accomplished through just option-dragging. The pattern enlarges magically, right before your eyes.
Here is another example of a 2 row by 2 column table, 48 pt wide x 108 pt H, with a 108 pt crossing diagonal lines cell stroke. Because the cell diagonal lines are equal in stroke weight to the width of the column, they line up perfectly and make tidy little diamonds.
You can more easily utilize reversed gradients by first making one gradient swatch, then swapping the colors and making a second swatch. Like so:
If you're want to investigate this technique further, or use my stroke style for your designs, here you go. I made a zip file with an CS 5.5 INDD, an IDML, and a PDF. Enjoy.