My love for conditional text goes deep. In my latest article, learn how you can use Conditional Text to make a charlie brown sweater. Read the entire article at InDesign Secrets.
Tutorials specializing in long documents, print production, InDesign, Acrobat, and occasionally Knitting.
Friday, July 31, 2015
Monday, July 6, 2015
How to Make Checkerboard Gingham in InDesign Using PatternMaker Lines
Recently, I noticed a book on my bookshelf that had some interesting patterns on the front. Today, for some reason, I was struck by the pattern in the lower left. It has such clean geometry, and is so attractive, that I decided to try and create it using Teacup PatternMaker.
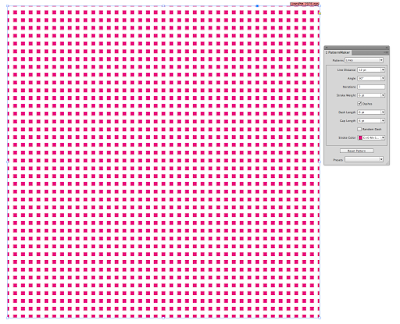
I was able to create it using just four objects: all using the Lines pattern. The first object was the tiny squares. By creating dashed lines that have the same stroke weight, dash length, and gap length, but double the Line Distance, you get squares!
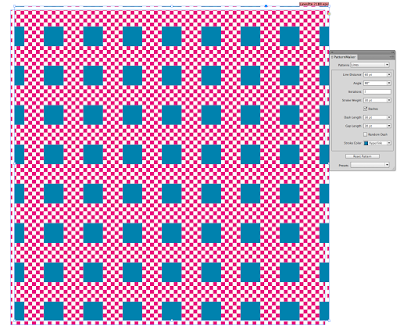
Next, copy and paste in place, changing the color to blue to make it easier to line up. Change the line distance to 60 pt, and the stroke weight, dash length, and gap length to 30 pt. I chose 30 points because I needed a 5x5 set of tiny squares (6 pts each) to fit perfectly inside one of these larger squares.
Now, copy and paste in place again, changing the color to see what you're doing and scooting into place.
Now, change the blue square to pink and the yellow squares to white. Voila! Checkerboard Gingham!
Like this? Check out some of my related articles:
 |
| First set of squares |
So to get the checkerboard, select the frame, then copy, paste in place, and scoot over a bit. My stroke weight was set to 6 pt, and my cursor key nudge (in Preferences) was set to 1pt, so I just had to nudge it over 6 pts and up 6 points and it lined up to make a perfect little checkerboard.
 |
| Second set of squares |
Next, copy and paste in place, changing the color to blue to make it easier to line up. Change the line distance to 60 pt, and the stroke weight, dash length, and gap length to 30 pt. I chose 30 points because I needed a 5x5 set of tiny squares (6 pts each) to fit perfectly inside one of these larger squares.
 |
| Third set of squares |
Like this? Check out some of my related articles:
 |
| How to Make a Gingham Pattern in InDesign |
 |
| Quick! I need some 1950s style floor tiles in my design! |
 |
| How to Make Lumberjack Plaid |
 |
| Making a Checkerboard Pattern With Nested Styles |
How to Recreate a Multi-colored Triangle Afghan Using Illustrator Scribble and Live Paint Bucket
I started this afghan after I did the Atlantic Triangle Waves afghan. The original afghan was done using six colors of greens and blues, and one color of white.
Would you like to purchase the pattern for this afghan?
According to the Knit Picks website:
"Indulge your fiber senses in a world of color with the 150 Palette Sampler! This fingering weight wool is ideal for projects that let you play and experiment with new and exciting color combinations. And with one ball of each of the 150 colors that make up the Palette yarn line, the sky is the limit for what you can create. With an updated and expanded selection of colors, the 150 Palette Sampler covers the entire range of the gradated color wheel alongside an extensive range of supporting neutrals, soft and muted pastels, and complementing heathers."I was able to purchase this small portion of all the colors from a woman on Ravelry.com. For you non-knitters out there: Ravelry is a combination social media, e-store and self-publishing platform just for fiber enthusiasts.
So, here's how I got all the colors: some amazing woman on Ravelry purchases the entire sampler for $419, then personally winds down itty bitty little butterflies of each color, for each person, according to how many portions they purchased. So if she had ten people who wanted to split the sampler, she would wind down 1500 tiny little butterflies of yarn. She even labels each color with the color name and dye lot, and make itty bitty ball bands! I think my single portion cost around $40.
When I received my small portions of each of the colors, they came neatly wound in color-coordinated groups of about 10. I would have taken pictures of all the yarn butterflies in advance, only I didn't think about it at the time. These browns are the only Palette yarns I have left and they didn't make it into the final afghan. See how neatly they are wound?
So back to my multihued triangle afghan...
 |
| Multi-hued Afghan made in Palette Yarn |
Designing with yarn as a medium is very diferent then designing for printed piece. One of the reasons for this is because the length of yarn is finite: each ball of yarn contains only so many yards. But when designing a printed piece, you're not limited by the amount of ink you have to work with. You may be limited by the number of colors you'll be printing, but not in the volume of ink you have to work with. It's not like you'll run out mid-way through the production process.
So, I had small amounts of 150 different colors to for with. Since this afghan was based on the Atlantic Triangle Afghan, I knew that I needed a thin white yarn to use for the diagonals. While I suppose I should've used a few balls of white Palette (which is the yarn I would be using in the rest of the afghan), I was itching to get started I decided to use a hank of white sock yarn I had on hand. The weight was close enough for me.
I ended up running out of the white sock yarn a couple of strips in, and I figured I could just call up the yarn store I bought it from (four years previously) and order more. Ha! It turns out I didn't have the ball band (which contains the yarn company name, color, and dye lot number), so ordering more was impossible. Calling up a yarn store and asking for more of that "white yarn" is akin to calling up a clothing store and asking for more of those "blue jeans."
I ended up buying some Lorna's Laces natural sock yarn. The weight was close enough to the multicolored yarns, and really, who would be looking at the white stripes when they had all those beautiful colors at which to gaze?
 |
| Lorna's Laces Natural Sock Yarn |
So, after purchasing a few skeins of white sock yarn, I was ready to get started. I rarely rely on formal patterns (I typically stick to knitting afghans). I usually draw a rough sketch (or sometimes not), grab some needles and yarn, and cast on! After just a couple tries, I managed to get a triangle dimension that worked with the amount of yarn I had in each color. The basic idea is the same is on the Atlantic Triangle Afghan, only that I changed colors on every triangle instead of on every strip. I also did all small triangles, instead of both small and large triangles.
Once I was done with the knitting, I wanted to figure out a way to create this design in Illustrator without having to draw dozens of little triangles by hand.
But first, let's back up and look at the completed afghan.
 |
| Multi-hued Afghan made in Palette Yarn |
After each strip was completed, I knitted a white strip onto the side and then grafted it to the adjoining strip. (Incidentally, there was supposed to be more blue in this afghan, but I had accidentally misplaced the entire bag of all-blue yarns until after I was done and all the rest of the strips were sewn together.)
So, back to the task at hand: how to recreate this design in graphic design software. The original Atlantic Waves afghan I designed in InDesign. That pattern was well-suited for inDesign. You see, InDesign has a great table feature that allows you to use diagonal lines in your table cells. What that means is that by adding a diagonal line to a table cell, you can take a square cell and instead turn it into two triangles that, together, for a square.
But InDesign won't work for this multi-hued version because InDesign only allows you to have one color per table cell, not two. And this colorway has requires each triangle to be a different color, so I would have to use Illustrator.
We'll create all those triangles in just a bit. But first we're going to start by extracting all these colors from the image and creating them as swatches in Illustrator.
Step 1: Make a new document in Illustrator and place the image of the afghan into it. Now (for you knitters out there) I need to give a disclaimer: you'll likely notice pretty quickly that I did not block this afghan before I photographed it. So there are all kinds of lumpy-bumpies and weird shadows. Sorry. But keep in mind that this is a graphic design blog, not a knitting blog.
Step 3: Zoom in nice and close on the first triangle and then click the New Swatch button at the bottom of the Swatches panel. Be sure to click on one of the lighter areas. You'll get the following dialog box.
But what if you want to just eye-drop your colors and create swatches without having to click OK through that dialog box 70 times? You're in luck!
Step 4: Click on the lightest part of the next triangle. The Opt+Click on the New Swatch button. See how the swatch automatically gets added to the Swatches panel without you having to click through that dialog box? It's like magic!
Step 5: Repeat Step 4 for the remaining colors in the first strip.
Step 6: Select all the 10 swatches you just made and click the New Color Group button.
Give the Color Group a name.
See how all 10 swatches have moved into the new color group? Nifty!
Step 7: Repeat Steps 4-6 for the remaining triangle colors in the design. Ooh! Pretty! You may want to rearrange the colors a bit in the color group to get them in the correct tonal order.
Now it's time to make the triangles!
Step 8: Be sure that your document units are set to points. I like to work in inches when I am laying out a page, but when I am dealing with effects, I really prefer working in points, as it gives me greater control.
Step 9: Create a rectangle the same proportions as one of the strips. You can fill it with whatever color you want, as we're going to change it later. For now we just need a color that will stand out nicely against the colors of the triangles.
Step 10: Effects > Scribble. Now I've seen the scribble effect misused quite a bit, especially right after it was introduced. But when you customize the settings, and use Scribble in conjunction with other effects, it's pretty powerful.
The Scribble dialog box has 11 different built-in settings, but you can customize the settings however you want. Don't just settle for the default Scribble settings. Customize them!
But so you have an idea of the default settings, here they are used on my peach colored rectangle.
 |
| Default Scribble Settings |
 |
| Childlike |
 |
| Dense |
 |
| Loose |
 |
| Moiré |
 |
| Sharp |
 |
| Sketch |
 |
| Snarl |
 |
| Swash |
 |
| Tight |
 |
| Zig-zag |
Okay, so now that you have an idea of how the scribble effect can be customized, let's customize it! I added a little variation to my scribble so that it would more closely resemble the original knitted afghan.
 |
| Custom Scribble Settings |
Step 11: Transform Effect. Since the original afghan has seven strips, I went to Effect > Distort and Transform > Transform... That brought up this dialog box, where I made six copies of my scribble shape, with an 82 pt horizontal move.
Note: Apparently, my original photo was taken at a slight perspective, so they strips aren't perfectly rectangular in the photo. So I moved the photo up above my scribble drawing, so that I can see they both, and I'm not worried about trying to exactly line up the drawing to the photo, but instead, just using the photo for reference.
Step 12: Click on the Live Paint Bucket Tool. The Live Paint Bucket Tool is hidden under the Shape Builder tool. Note: The next couple of paragraphs I got from the Adobe website.
Select the Live Paint Bucket tool  . Click and hold the Shape builder tool to see and select the Live Paint bucket tool. See Select a tool to learn other methods for selecting tools. See Tools panel overview to locate all the tools.
. Click and hold the Shape builder tool to see and select the Live Paint bucket tool. See Select a tool to learn other methods for selecting tools. See Tools panel overview to locate all the tools.
 |
| Live Paint Bucket Tool |
Specify the fill color or stroke color and size you want.
Note:
If you select a color from a the Swatches panel, the pointer changes to display three colors  . The selected color is in the middle, and the two adjacent colors are on either side. To use an adjacent color, click the left or right arrow key.
. The selected color is in the middle, and the two adjacent colors are on either side. To use an adjacent color, click the left or right arrow key.
Thanks to the helpful writeup from the Adobe website, we know that that the cursor will give us an indication how the colors in the swatches panel. So it becomes easy to paint in the colors into the correct triangle, by arrowing through the swatches in the swatches panel as we click into each triangle.
Step 13: Start live painting! But wait! What is this error message?
Step 14: Object > Expand Appearance. This step will allow you to start filling all the triangles with color. Now, resume painting!
Step 15: Start Live Painting! Next I I chose the Live Paint Bucket Tool, and then clicked on the object to make it a Live Paint Group. then started clicking inside each one of the triangles, while at the same time, using my arrow keys to cursor through the swatches. Pressing the right arrow will fill your Live paint Bucket with the next swatch on the left. Likewise, pressing the up arrow will fill the Live Paint Bucket tool with the next swatch up.
Watch this video to see how I painted in all the triangles.
After the triangles were filled with the appropriate colors, I then selected the peach strokes and changed them to white.
 |
| After painting all the triangles |
 |
| Strokes changed to white |
Step 16: Flip every other rows of triangles. After I stepped back from the design and compared the original photo to the scribble illustration, I realized that I forgot to flip every other row of triangles. So I expanded the live paint group and selected every other row and flipped them.
 |
| Right Click > Transform > Transform Each... |
 |
| Reflect X |
Step 17: Finish it off with a drop shadow, just to set it off from the rest of the page.
 |
| Multi-Hued Afghan, Recreated in Illustrator |
And for reference, here is the original afghan.
 |
| Multi-hued Afghan made in Palette Yarn |
If you'd like to learn more about this history of this design, read about my Atlantic Triangle Waves afghan. Happy knitting!
Would you like to purchase the pattern for the Atlantic Waves Triangle Afghan?
Subscribe to:
Posts
(
Atom
)























