I love TeaCup PatternMaker, and so I have decided to regularly explore its pattern possibilities and post my findings here. Some people sketch or doodle. I make patterns. Enjoy!
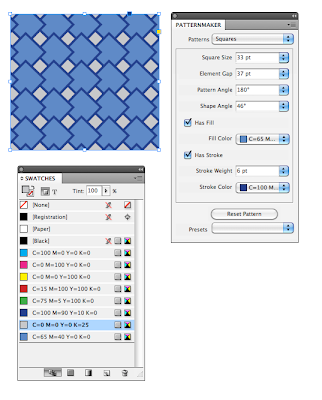
All of the patterns here use the same three colors:
- A grey fill on the frame
- A medium blue for the fill of the pattern, and
- A dark blue for the stroke of the pattern.
In the first example, by making the element gap and Square size very close, we get squares that stack on top of each other, like fish scales, only square.
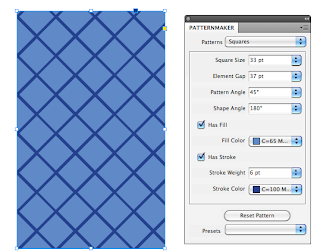
In the second example, I increased the Element Gap to 47 and adjusted the Pattern and Shape Angles.
The Shape Angle refers to the orientation of each square. The Pattern Angle refers to the angle of the entire pattern (as a whole) within the frame. So in this example, a Shape Angle of 180 degrees has the same effect as a Shape Angle of 0 degrees. And the entire pattern is rotated by the pattern angle, which is 45 degrees.
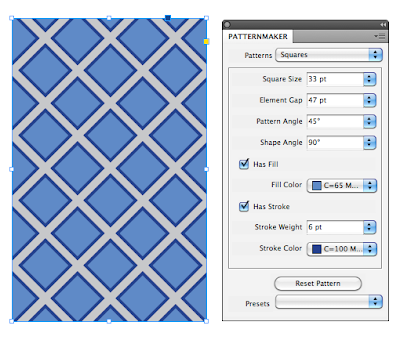
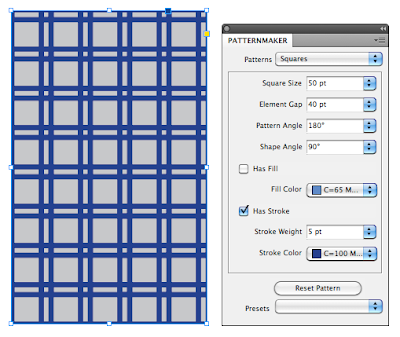
Next, I increased the square size quite a bit, and also increased the element gap by just a little. Now the squares are larger, and close together. Also, because the pattern angle and shape angle are in increments of 90, the squares align straight up and down.
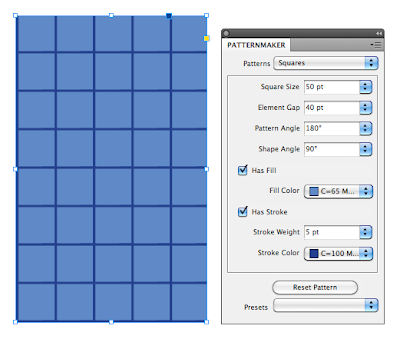
Here is the same pattern, only with "Has Fill" UNchecked. Now, it appears as though each square has a double stroke, but that's because the 50 pt squares overlap one another, because they only have a 40 pt Element Gap.