Some of my clients are small non-profits. These hardworking folks are typically volunteers, managing teams of volunteers. They work with limited resources and have to find very creative ways to get things done on a limited budget. I have a deep appreciation for the effort required to run a successful non-profit. That's why, for special clients like these, I adjust my workflow in order to better meet their needs.
In addition, when designing for small non-profits, I never truly know how the files are going to be used or where they will end up. The graphics I create could end up in an email campaigns, newsletters, newspapers, on t-shirts, websites... you name it. So in addition to choosing file formats that my clients can actually use, I also try to make the files as editable as possible, all while maintaining a high quality. If any of these files do end of at a professional printer, they'll print reasonably well.
Small non-profits want to have attractive graphics, but typically lack the tools and knowledge to create them on their own. Their tools usually include consumer-grade programs such as MS Word, MS Publisher, and Photoshop 6 or earlier.
As much as I may urge my non-profit clients to switch to the Creative Suite, I understand that learning professional software is not something to be done casually, and so I never actually expect any of them to convert to the Creative Suite. These wonderful clients want to create their own graphics using the tools they own and already know how to use. Though I may help them with certain special projects, most of their day-to-day designs are done in-house, by volunteers.
To assist my clients in creating higher quality graphics while still using their existing tools, I choose file formats based upon what is compatible with their tool set. These file formats are very different from what I use in my professional high-end projects, but work perfectly for my non-profit clients and their tools. The file formats I choose are:
WMF
As modern professional designers don't typically use WMFs, your experience with WMFs is likely limited to clip art books such as the somewhat fictitious "10,000 Cheesy Clip Art Images for $49."
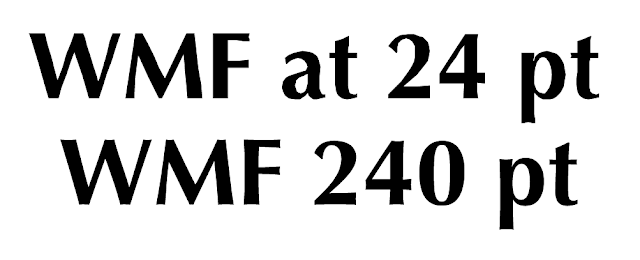
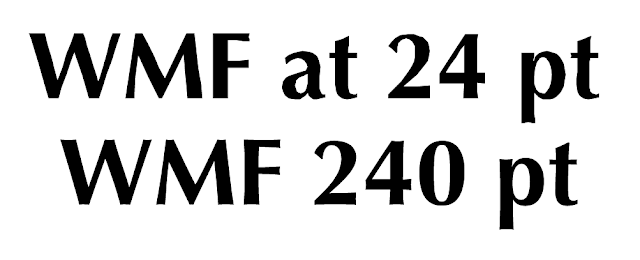
There are several reasons I don't like WMFs: they don't support bezier curves (all curves are converted to a path with bunches of corner points - see image below), they are incapable of containing XMP metadata, they only have an RGB mode. WMFs were originally developed for a 16 bit windows operating system, and some websites say they cannot be placed inside graphic programs, but interestingly, WMF can be placed into InDesign documents, even on a mac. However, WMF's can't embed fonts, so you'll either need to have the fonts available wherever the file is being output, or outline the fonts and then go to great lengths to make sure the final result looks acceptable. We'll explore how to do that below.


Different software programs seem to have different methods for converting their native file formats to WMFs. For a brief period of time, I had a job where I had to use Corel Draw. It converted WMFs quite differently that Illustrator does. Corel gradients export as vector, but AI gradients export as raster. But if you want to achieve vector gradients in an AI WMF, you can create your gradient using a blend. If you have more than one vector editing software available, test which one does the best job of converting your files.

But for as much as I dislike WMFs, they are useful in a few circumstances. WMF stands for Windows Meta File. It is a vector format compatible with MS Office products. While using EPS files in Office products has varying degrees of success (depending on how far you backsave the EPS), WMF files work well with the MS Office suite. WMF files preview properly, are scalable, and print crisply. Within an MS Office program, you can even ungroup them, and they will act as native shapes drawn with the Office drawing tools. As a designer, the challenge lies in generating a WMF file that is respectable by modern day graphics standards.
I found that converting the curves to straight lines results in very ugly type. After some trial and error, I found that by enlarging the text (or graphics) prior to exporting a WMF from Illustrator, the distortion of the curves is not as bad. It's still ugly, but workable with a few adjustments. The image below illustrates the difference in curve conversion (in)accuracy at 12 and 24 points.
The trick is:
- Design your AI file at at least 10 times the size you finally need it.
- Outline the type.
- Export a WMF.
- You'll need to resize the WMF when you place it into the Word doc.

The larger curves in the 240 pt example result in a larger number of points during the WMF export, and correspondingly, more accurately resemble the original shape of the outlined text.
EMF
This is pretty similar to WMF, with the main difference (for my purposes) being support of curves. Well, in theory anyway. The curve conversion at 24 point actually looks worse than the WMF version at the same size.
PSD
I use this file format for clients who like to use Photoshop for page layout. By copying the paths from Illustrator and then pasting into Photoshop as a Shape Layer, you have a scalable vector logo with a transparent background, and can very intuitively edit the color. Be sure to maximize compatibility when saving the file. If I was ever to give my clients a logo as a jpeg, they eventually will want to have it with a transparent background, and they would likely attempt to erase the background using the magic wand tool. This format prevents magic wand attempts and it retains the accuracy of the original Illustrator paths.